Pagespeed được coi là một trong những yếu tố quan trọng trong SEO vì yếu tố này ảnh hướng đến nhiều vấn đề khác như trải nghiệm khách hàng, tỉ lệ thoát trang, cấu trúc website và đặc biệt là đánh giá từ Google về website. Đây cũng là yếu tố mà nhiều chủ website WordPress đau đầu không tìm được giải pháp vì đã cài quá nhiều plugin hoặc theme không tối ưu. Bài viết này Agency Đa Năng sẽ hướng dẫn bạn từng bước cụ thể để tối ưu Pagespeed cho website WordPress, giúp website của bạn hoạt động nhanh và hiệu quả hơn. Nếu thực hiện phần 1 vẫn chưa đạt điểm cao, các bạn NÊN XEM KỸ PHẦN 2 TỐI ƯU Ở LỚP HẠ TẦNG MÁY CHỦ NHÉ.

Pagespeed là gì? Tại sao lại được chủ website WordPress đặc biệt chú ý
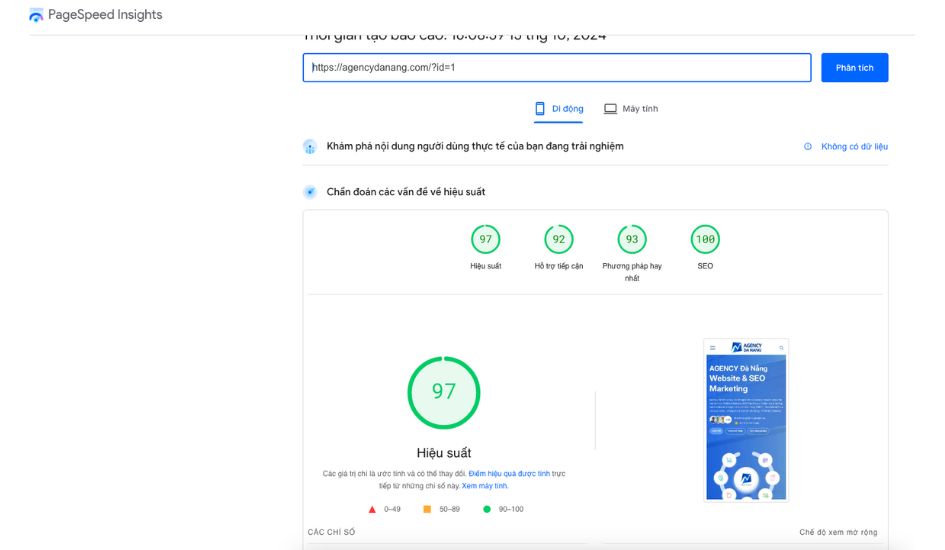
PageSpeed là một thước đo đánh giá tốc độ tải trang của website, thường được thực hiện thông qua công cụ PageSpeed Insights của Google. Điểm số PageSpeed phản ánh mức độ tối ưu của website về tốc độ và hiệu suất, từ đó ảnh hưởng đến trải nghiệm người dùng và xếp hạng trên công cụ tìm kiếm.

Đối với các website WordPress, tối ưu PageSpeed đặc biệt quan trọng vì WordPress thường phải cài đặt nhiều plugin để cung cấp tính năng, điều này khiến trang web trở nên nặng nề hơn. Hơn nữa, nhiều website WordPress được xây dựng một cách nhanh chóng và tiết kiệm chi phí, dẫn đến việc tối ưu hóa không được chú trọng từ đầu. Việc này làm cho PageSpeed của các website WordPress thường thấp, đòi hỏi chủ website phải thực hiện các biện pháp tối ưu để cải thiện.
Phần 1: Tối ưu tài nguyên trên website
Việc tối ưu PageSpeed không chỉ đòi hỏi những kỹ thuật phức tạp mà còn yêu cầu sự hiểu biết sâu về cách thức hoạt động của website. Có nhiều yếu tố khác nhau ảnh hưởng đến tốc độ tải trang, từ hình ảnh, tài nguyên CSS/JS đến hiệu suất của máy chủ. Dưới đây là những phương pháp tối ưu cụ thể giúp bạn cải thiện tốc độ và hiệu quả của website một cách toàn diện.
Tối ưu hình ảnh trước và sau khi tải lên website
Hình ảnh thường chiếm phần lớn dung lượng tải xuống của website, do đó tối ưu hình ảnh là bước quan trọng để cải thiện PageSpeed.
Tối ưu kích thước trước khi tải lên website: Trước khi tải hình ảnh lên website, bạn nên thay đổi kích thước hình ảnh sao cho đúng với kích thước được sử dụng trên website. ĐẶC BIỆT NỮA LÀ BẠN CẦN LƯU ẢNH DƯỚI ĐỊNH DẠNG .WEBP (hoặc SVG). Hầu như các trình duyệt bây giờ đều dùng WEBP nên bạn không cần lo lắng về vấn đề xung đột, trình duyệt không hỗ trợ nữa nhé. Nếu là 2-3 năm trước thì mới cần lo vấn đề này.

Ví dụ, nếu một khung hình trên website chỉ hiển thị với chiều rộng 800px, bạn nên điều chỉnh hình ảnh về kích thước này trước khi tải lên, thay vì để hình ảnh có kích thước lớn hơn và bị giảm kích thước qua CSS. Điều này giúp giảm dung lượng và thời gian tải trang đáng kể.
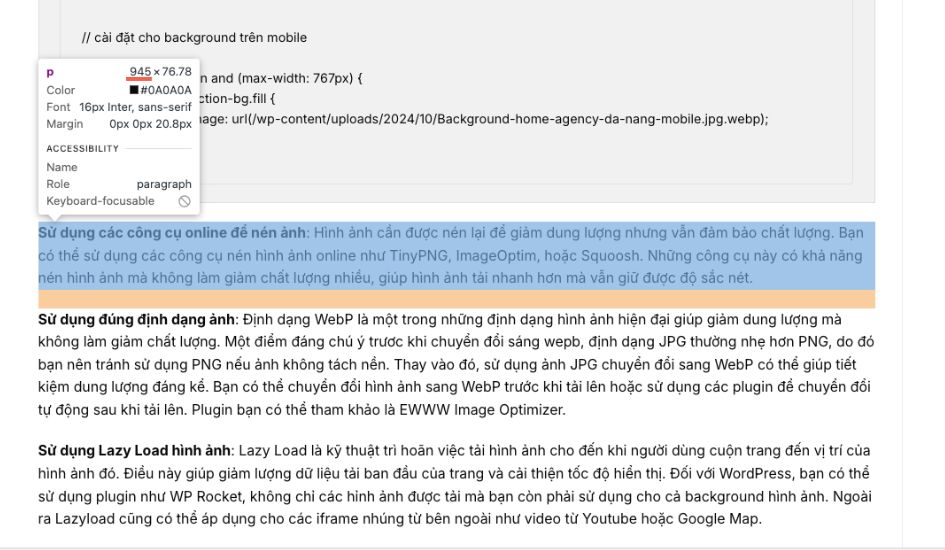
Hình ảnh background trên trang thường được bỏ qua về kích thước vì các hình ảnh này sẽ tự điều chỉnh theo khung hình nhưng đây cũng là tác nhân gây ra lỗi PageSpeed trên website. Các hình ảnh background trên desktop và mobile thường sẽ có kích thước và tỉ lệ khác nhau lớn. Vì vậy bạn nên tách ra làm 2 hình ảnh khác nhau. Nếu tách ra bạn cũng cần lưu ý đến CSS nhằm tránh việc phải load 2 ảnh cùng lúc đây là code CSS hình hay sử dụng khi tách 2 background giữ desktop và mobile (nếu kỹ tính hơn bạn cũng có thể tách ra cho cả tablet nữa).
// cài đặt cho background trên desktop và tablet
@media only screen and (min-width: 768px) {
.hero-section .section-bg.fill {
background-image: url(/wp-content/uploads/2024/10/Background-home-agency-da-nang-scaled.jpg.webp);
}
}
// cài đặt cho background trên mobile
@media only screen and (max-width: 767px) {
.hero-section .section-bg.fill {
background-image: url(/wp-content/uploads/2024/10/Background-home-agency-da-nang-mobile.jpg.webp);
}
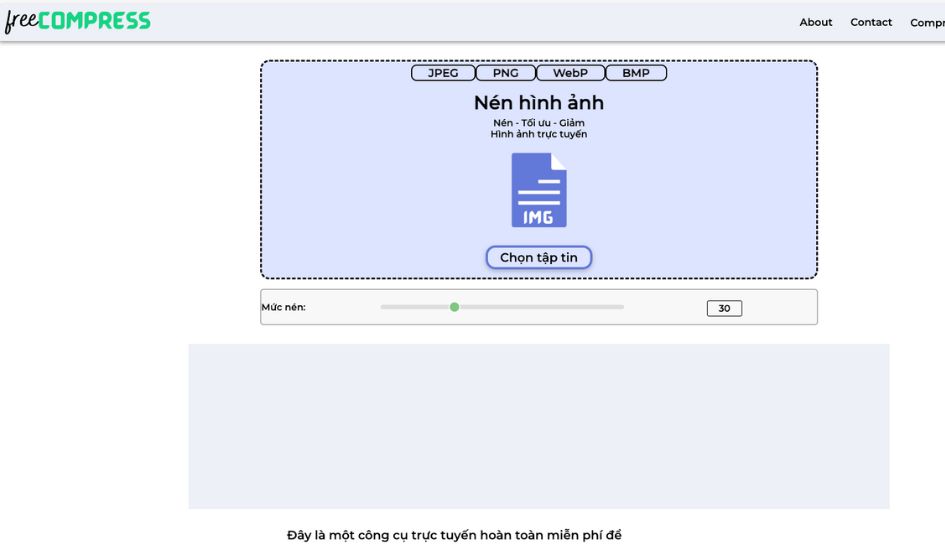
}Sử dụng các công cụ online để nén ảnh: Hình ảnh cần được nén lại để giảm dung lượng nhưng vẫn đảm bảo chất lượng. Bạn có thể sử dụng các công cụ nén hình ảnh online như: Photopea.com, TinyPNG, ImageOptim, hoặc Squoosh. Những công cụ này có khả năng nén hình ảnh mà không làm giảm chất lượng nhiều, giúp hình ảnh tải nhanh hơn mà vẫn giữ được độ sắc nét.

Sử dụng đúng định dạng ảnh: Định dạng WebP là một trong những định dạng hình ảnh hiện đại giúp giảm dung lượng mà không làm giảm chất lượng. Một điểm đáng chú ý trươc khi chuyển đổi sáng wepb, định dạng JPG thường nhẹ hơn PNG, do đó bạn nên tránh sử dụng PNG nếu ảnh không tách nền. Thay vào đó, sử dụng ảnh JPG chuyển đổi sang WebP có thể giúp tiết kiệm dung lượng đáng kể. Bạn có thể chuyển đổi hình ảnh sang WebP trước khi tải lên hoặc sử dụng các plugin để chuyển đổi tự động sau khi tải lên. Plugin bạn có thể tham khảo là EWWW Image Optimizer.
Dĩ nhiên như mình nói ở trên, công cụ nén ảnh tự động sẽ không tốt bằng bạn tự nén. Do đó tốt nhất là bạn hãy tự lưu trữ ảnh dạng .webp với kích thước phù hợp sẽ tốt hơn, dùng Photopea.com hoặc Photoshop để xuất ra file .webp có dung lượng nhẹ giúp tốc độ load web nhanh hơn.
Sử dụng Lazy Load hình ảnh: Lazy Load là kỹ thuật trì hoãn việc tải hình ảnh cho đến khi người dùng cuộn trang đến vị trí của hình ảnh đó. Điều này giúp giảm lượng dữ liệu tải ban đầu của trang và cải thiện tốc độ hiển thị. Đối với WordPress, bạn có thể sử dụng plugin như WP Rocket, không chỉ các hỉnh ảnh được tải mà bạn còn phải sử dụng cho cả background hình ảnh. Ngoài ra Lazyload cũng có thể áp dụng cho các iframe nhúng từ bên ngoài như video từ Youtube hoặc Google Map.
Thêm thuộc tính width và height cho thẻ <img>: Việc thêm thuộc tính width và height cho thẻ <img> giúp trình duyệt biết trước kích thước hình ảnh và dành trước không gian để tải hình ảnh. Điều này giúp tránh tình trạng layout bị thay đổi đột ngột khi hình ảnh được tải xong, cải thiện trải nghiệm người dùng và tăng điểm số cho Cumulative Layout Shift (CLS) trong PageSpeed Insights. Ngoài ra, thẻ img cũng cần thêm các thuộc tính giúp tối ưu hơn về mặt SEO và load cho website.
// Định dạng thẻ img nên sử dụng
<img src="/wp-content/uploads/2024/10/Background-home-agency-da-nang-scaled.jpg.webp"
alt="Mô tả ngắn gọn về hình ảnh"
title="Tiêu đề của hình ảnh"
width="600"
height="400"
loading="lazy"
decoding="async">Giải thích các thuộc tính:
src: Đường dẫn đến hình ảnh (bắt buộc).alt: Văn bản thay thế, mô tả ngắn gọn nội dung hình ảnh, quan trọng cho SEO và giúp hiển thị khi hình ảnh không tải được.title: Tiêu đề của hình ảnh (hiển thị khi người dùng di chuột qua ảnh).widthvàheight: Xác định kích thước ảnh để trình duyệt dự trù không gian trước khi tải ảnh, tránh layout shift.loading="lazy": Cho phép trình duyệt tải ảnh một cách “lười biếng”, chỉ khi ảnh cuộn vào khung nhìn của người dùng. Điều này giúp cải thiện tốc độ tải trang.decoding="async": Trình duyệt xử lý ảnh không đồng bộ để cải thiện hiệu suất.
Đối với các bạn code thuần không sử dụng các theme được xây sẵn như Flatsome thì các bạn thường bỏ qua các thẻ này ra nên lưu ý.
Hạn chế tải tài nguyên ngoài
Việc hạn chế tải tài nguyên ngoài giúp website giảm thiểu thời gian tải và phụ thuộc vào các nguồn bên ngoài, từ đó cải thiện tốc độ và độ ổn định. Dưới đây là những phương pháp cụ thể để thực hiện điều này:
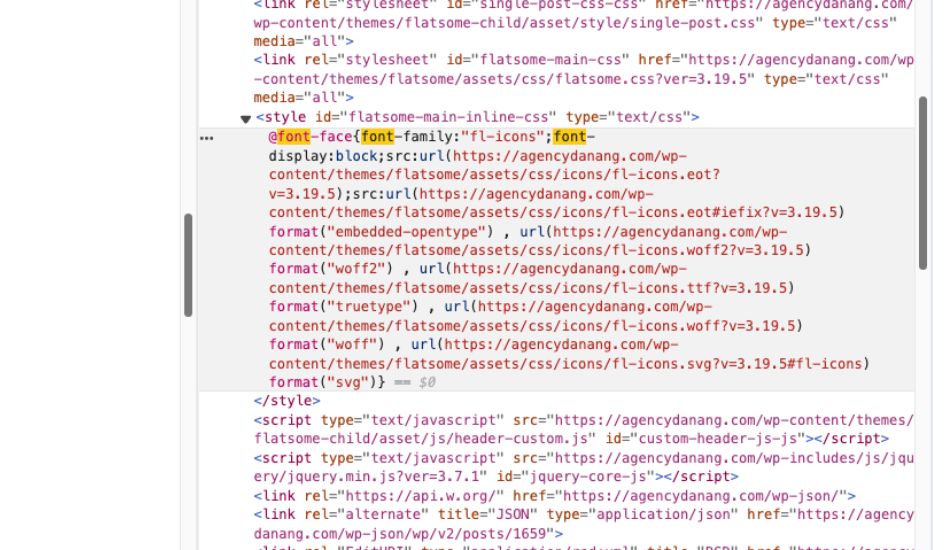
Không nhúng font chữ từ CDN hoặc nguồn từ Google, mà hãy tải về và lưu trên website. Thay vì sử dụng font chữ từ Google Fonts hoặc các nguồn CDN khác, bạn nên tải các font chữ cần thiết về và lưu trữ trực tiếp trên máy chủ của mình. Điều này giúp loại bỏ việc phụ thuộc vào tốc độ và khả năng truy cập của các máy chủ bên ngoài, đồng thời cải thiện tốc độ tải trang của bạn.

Đối với theme Flatsome, hãy tắt “Disable Fonts”: Để tắt tính năng này, bạn có thể vào mục Tùy chọn (Theme Options) của theme Flatsome, tìm đến phần Typography và bật tùy chọn “Disable Google Fonts”. Sau khi tắt, bạn có thể tự thêm các font chữ của mình bằng cách tải chúng lên máy chủ và liên kết bằng CSS. Ví dụ:
@font-face {
font-family: 'MyCustomFont';
src: url('/fonts/MyCustomFont.woff2') format('woff2');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'MyCustomFont', sans-serif;
}Không sử dụng các thư viện được load từ bên ngoài như Bootstrap, Slick, … mà hãy tải lên website file CSS, JS để sử dụng. Để tránh phụ thuộc và cải thiện hiệu suất, bạn nên tải các file CSS và JS của những thư viện này về máy chủ và sử dụng trực tiếp. Điều này giúp đảm bảo tài nguyên luôn sẵn có và giảm độ trễ trong quá trình tải trang.
Để tránh mất thời gian tải do phụ thuộc vào máy chủ bên ngoài, bạn nên tải tất cả hình ảnh cần thiết về máy chủ của mình và sử dụng trực tiếp. Điều này giúp đảm bảo rằng hình ảnh luôn có sẵn, tránh tình trạng trang web chậm do hình ảnh bị lỗi hoặc không tải được từ nguồn ngoài.
Tối ưu hoá file CSS và JS được tải
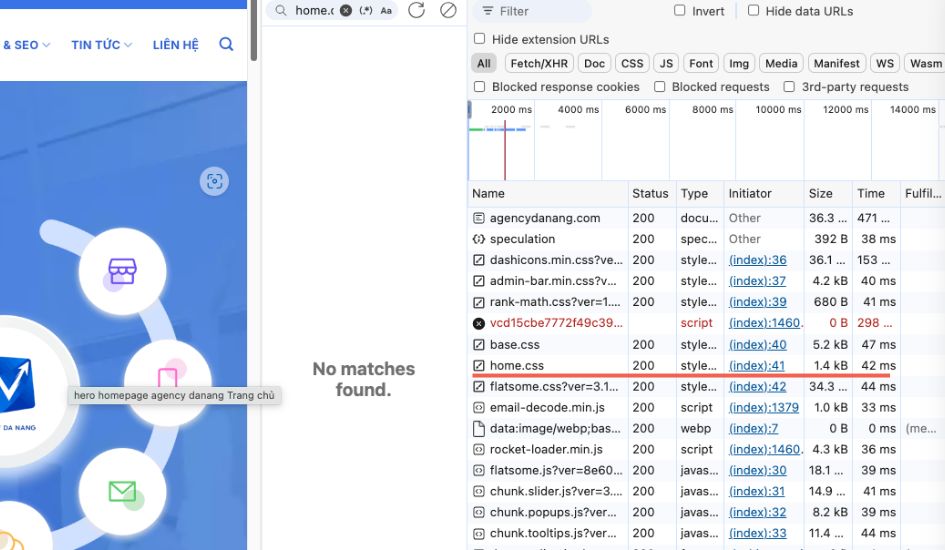
Hạn chế CSS, JS thừa: Không nên gộp chung tất cả các page vào cùng một file CSS hoặc JS. Mỗi trang có giao diện khác nhau nên cần có một file CSS riêng cho từng trang. Điều này giúp tránh việc tải các đoạn CSS hoặc JS thừa không được sử dụng, từ đó giúp giảm kích thước file và tăng tốc độ tải trang. Ví dụ code phân chia các file được tải đặt trong file function.php
<?php function add_custom_css() {
if (!is_admin()) {
wp_enqueue_style(
'base-css',
get_stylesheet_directory_uri() . '/asset/style/base.css?t=12aa11a1aaaa2122',
array(),
null,
'all'
);
if(is_front_page( )) {
wp_enqueue_style(
'homepage-css',
get_stylesheet_directory_uri() . '/asset/style/home.css',
array(),
null,
'all'
);
}
// if page permalink = ve-da-nang-agenct load css about.css
if(is_page('ve-agency-da-nang')) {
wp_enqueue_style(
'about-css',
get_stylesheet_directory_uri() . '/asset/style/about.css',
array(),
null,
'all'
);
}
}
}
add_action('wp_enqueue_scripts', 'add_custom_css'); ?>
Sử dụng plugin nén và gộp các file được tải: Để giảm thiểu số lượng yêu cầu HTTP (vì một page gọi nhiều file cùng lúc sẽ gây ra độ trễ), bạn có thể sử dụng các plugin nén và gộp file CSS, JS như WP Rocket, Lite Speed Cache,… Việc nén và gộp các file này giúp giảm kích thước file và số lượng kết nối đến máy chủ, từ đó cải thiện tốc độ tải trang. Tuy nhiên, cần đảm bảo rằng các file CSS, JS được nén và gộp phù hợp để tránh xung đột hoặc ảnh hưởng đến tính năng của website.
Hạn chế sử dụng JS để điều chỉnh giao diện, thay vào đó hãy sử dụng CSS nếu có thể. Các tài nguyên JS cũng cần được phân chia rõ ràng để cải thiện tốc độ tải trang và đảm bảo trang web hiển thị đúng cách. Các đoạn JS ảnh hưởng trực tiếp đến giao diện, chẳng hạn như việc thiết lập chiều cao và chiều rộng của phần tử, nên được đặt ở phần header. Trong khi đó, các đoạn JS không ảnh hưởng đến giao diện người dùng có thể đặt ở phần footer để giảm thiểu thời gian tải ban đầu và tăng tốc độ hiển thị trang.
Sử dụng Litespeed Cache hoặc WP Rocket để tối ưu cache
Cache là một kỹ thuật quan trọng giúp tăng tốc độ tải trang và giảm tải cho máy chủ. Khi sử dụng cache, các phiên bản đã render của trang web được lưu trữ và tái sử dụng, giúp giảm thiểu việc tải lại từ đầu và tăng tốc độ hiển thị trang cho người dùng. Litespeed Cache và WP Rocket là hai plugin mạnh mẽ giúp bạn thực hiện tối ưu cache hiệu quả cho website. Dưới đây là hướng dẫn cụ thể:
Page cache là một phương pháp lưu trữ toàn bộ nội dung của một trang dưới dạng HTML đã render sẵn. Khi người dùng truy cập trang web, thay vì tạo lại trang từ đầu, máy chủ sẽ phục vụ bản HTML đã được cache, giúp giảm thiểu thời gian xử lý và tăng tốc độ tải trang. Với Litespeed Cache, bạn có thể vào phần cài đặt Cache và bật các tùy chọn cache cho trang chủ, trang danh mục, và các bài viết. Còn đối với WP Rocket, page cache sẽ được tự động kích hoạt ngay sau khi cài đặt và kích hoạt plugin.

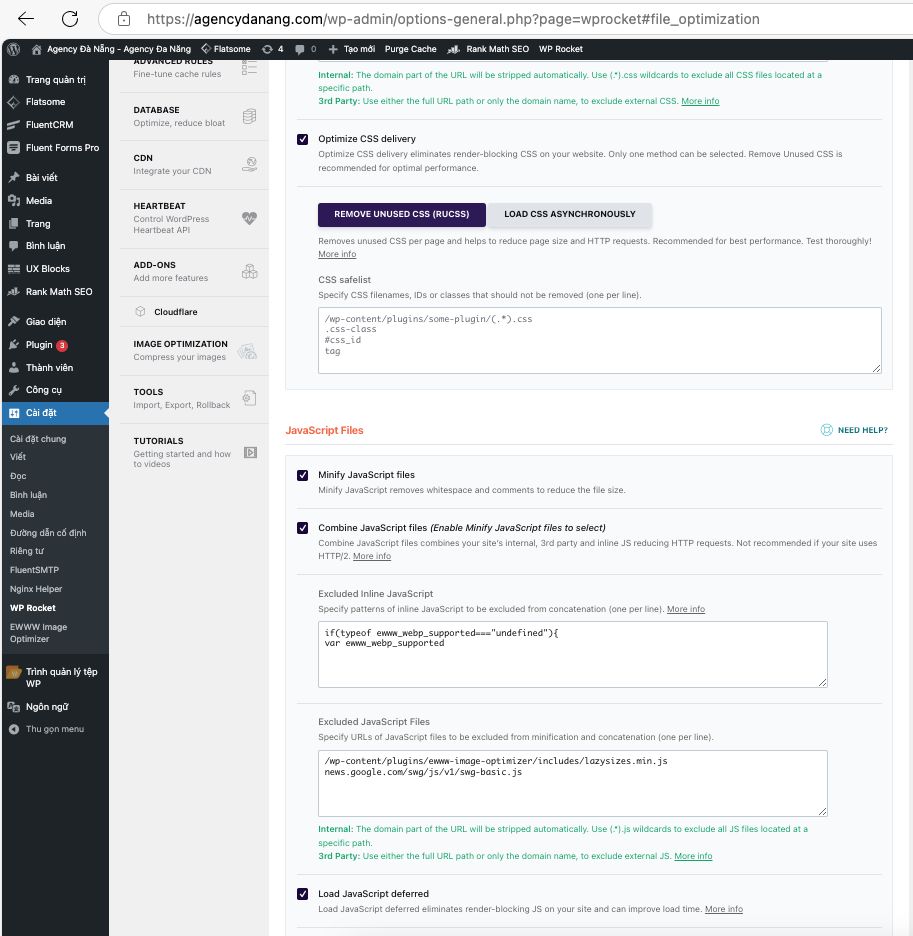
Cấu hình cơ bản dành cho plugin Wp Rocket
Browser cache cho phép lưu trữ tạm thời các tệp tài nguyên như hình ảnh, CSS, và JS trên trình duyệt của người dùng. Nhờ đó, các lần truy cập tiếp theo sẽ nhanh hơn vì trình duyệt có thể lấy dữ liệu từ bộ nhớ đệm thay vì phải tải lại từ máy chủ. Với Litespeed Cache, bạn vào phần Cache > Browser và thiết lập thời gian lưu trữ (TTL) cho các tài nguyên này. Trong khi đó, WP Rocket tự động thiết lập browser cache và bạn có thể vào phần File Optimization để kiểm tra và tối ưu thêm nếu cần.

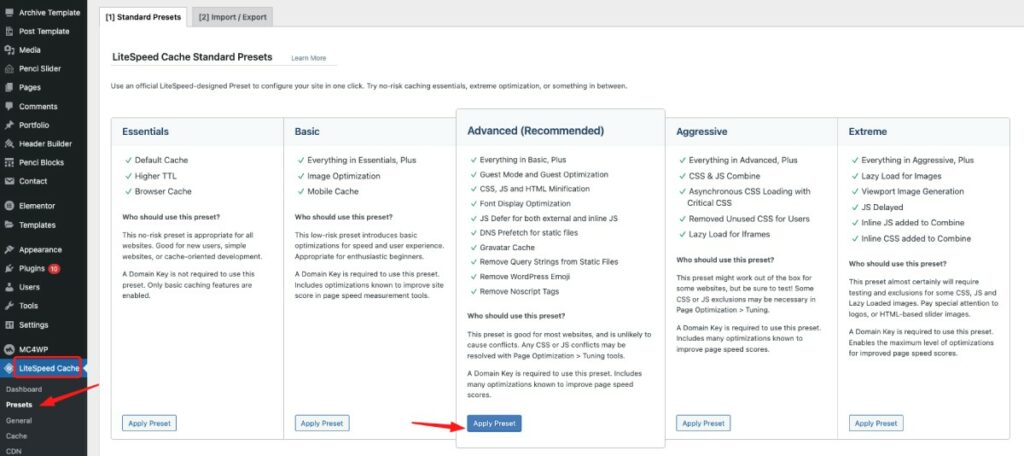
Cấu hình cơ bản dành cho Plugin Litespeed Cache
Object cache giúp lưu trữ kết quả của các truy vấn cơ sở dữ liệu phức tạp, từ đó giảm thời gian xử lý và tăng tốc độ phản hồi của website. Đối với Litespeed Cache, nếu máy chủ của bạn hỗ trợ Redis hoặc Memcached, bạn có thể bật tính năng Object Cache trong phần Cache > Object. Trong khi đó, WP Rocket không hỗ trợ trực tiếp Object Cache, nhưng bạn có thể kết hợp với Redis Cache hoặc Memcached bằng cách cài đặt thêm các plugin tương ứng.
Phần 2: Tối ưu PageSpeed trên server
Ở phần này, đầu tiên các bạn phải lựa chọn những nhà cung cấp Hosting/VPS chất lượng. Gợi ý của mình các bạn có thể sử dụng VPS của bên đơn vị AzDigi nhé. Mình quanh năm dùng đơn vị này vì uy tín và chất lượng tốt. Giá cũng vừa túi tiền. Hoặc các bạn có thể mua Cloud thông qua Partner của Azdigi tại đây: https://ecomkey.asia/vi/hosting/
Đối với server chạy Nginx
Một cách hiệu quả để tối ưu hóa tầng server là sử dụng module Nginx Google PageSpeed. Đây là một module mã nguồn mở do Google phát triển, giúp tự động tối ưu hóa các tài nguyên trên trang web của bạn. Nó có thể giúp giảm dung lượng của hình ảnh, nén CSS/JS, loại bỏ tài nguyên không cần thiết và tối ưu hóa quá trình tải trang.
Cài đặt module PageSpeed:
Đầu tiên, bạn cần cài đặt module Google PageSpeed cho Nginx. Điều này yêu cầu quyền truy cập root vào server của bạn. Bạn có thể cài đặt thông qua việc biên dịch lại Nginx cùng với module PageSpeed hoặc sử dụng kho lưu trữ của Google để cài đặt trực tiếp:
# Script cài máy chủ speedvps (Nginx, MariaDB, PHP, ...) cho máy chủ
curl -sO https://speedvps.ecomkey.asia/install && chmod +x install && ./install
Sau khi cài xong và trỏ domain hoạt động xong, các bạn gõ:
speedvps => Menu 3 : Quan ly cache => Menu 5: Nginx fastcgi cache
=> Menu 4: Quan ly LEMP (Nginx – MariaDB …) => Menu 5. Ngx_pagespeed (Enable toàn bộ phần tối ưu lên)
Sau khi cài đặt, khởi động lại Nginx để áp dụng thay đổi:
sudo systemctl restart nginxĐối với hosting cPanel
Nếu bạn đang sử dụng hosting cPanel, bạn có thể thực hiện một số tối ưu hóa ở tầng server để cải thiện hiệu suất website:
- Bật nén Gzip: Truy cập vào cPanel và tìm đến mục Optimize Website trong phần Software. Chọn Compress All Content để bật nén Gzip cho tất cả các tài nguyên trên trang web. Việc nén này giúp giảm dung lượng của các tệp HTML, CSS, và JavaScript, từ đó cải thiện tốc độ tải trang.
- Kích hoạt caching: Truy cập vào cPanel, vào phần Cache Manager (nếu nhà cung cấp dịch vụ hosting của bạn hỗ trợ). Thiết lập caching cho các trang web tĩnh và động, giúp giảm tải cho máy chủ và cải thiện tốc độ phản hồi của trang.
- Tối ưu hóa PHP và MySQL: Đảm bảo rằng bạn đang sử dụng phiên bản PHP mới nhất mà ứng dụng của bạn hỗ trợ, vì các phiên bản mới thường có hiệu suất tốt hơn và bảo mật hơn. Trong cPanel, bạn có thể vào mục Select PHP Version để chọn phiên bản PHP phù hợp.
- Sử dụng LiteSpeed Cache (nếu có): Một số nhà cung cấp hosting cPanel tích hợp LiteSpeed Web Server, bạn có thể sử dụng plugin LiteSpeed Cache để tối ưu hiệu suất trang. Plugin này cung cấp nhiều tính năng như page cache, nén Gzip, tối ưu hóa hình ảnh và tối ưu hóa CSS/JS, giúp cải thiện đáng kể tốc độ tải trang.
- Quản lý tài nguyên server: Theo dõi việc sử dụng CPU và RAM của hosting thông qua Resource Usage trong cPanel. Nếu thấy tài nguyên bị sử dụng quá mức, có thể cân nhắc nâng cấp gói hosting hoặc tối ưu thêm để giảm tải.
Tối ưu PageSpeed là một quá trình không thể bỏ qua nếu bạn muốn cải thiện trải nghiệm người dùng và đạt thứ hạng cao trên các công cụ tìm kiếm. Việc kết hợp các phương pháp như tối ưu hình ảnh, giảm thiểu tài nguyên CSS và JS, sử dụng bộ nhớ đệm cache, và tối ưu ở tầng server sẽ giúp website của bạn tải nhanh hơn và hoạt động hiệu quả hơn. Hy vọng rằng với những bước hướng dẫn chi tiết trong bài viết, bạn sẽ có thể đưa điểm PageSpeed của trang web mình lên trên 90 và giữ chân khách hàng lâu hơn. Chúc bạn thành công!









